Верстка HTML email-рассылок
Верстка HTML email-рассылок
25 сентября 2022г
/posts-images/post-02.webp

Неожиданно пришёл интересный заказ. При чем очень срочный, пришлось поработать в выходной. Но когда интересно, меня выходные не останавливают.
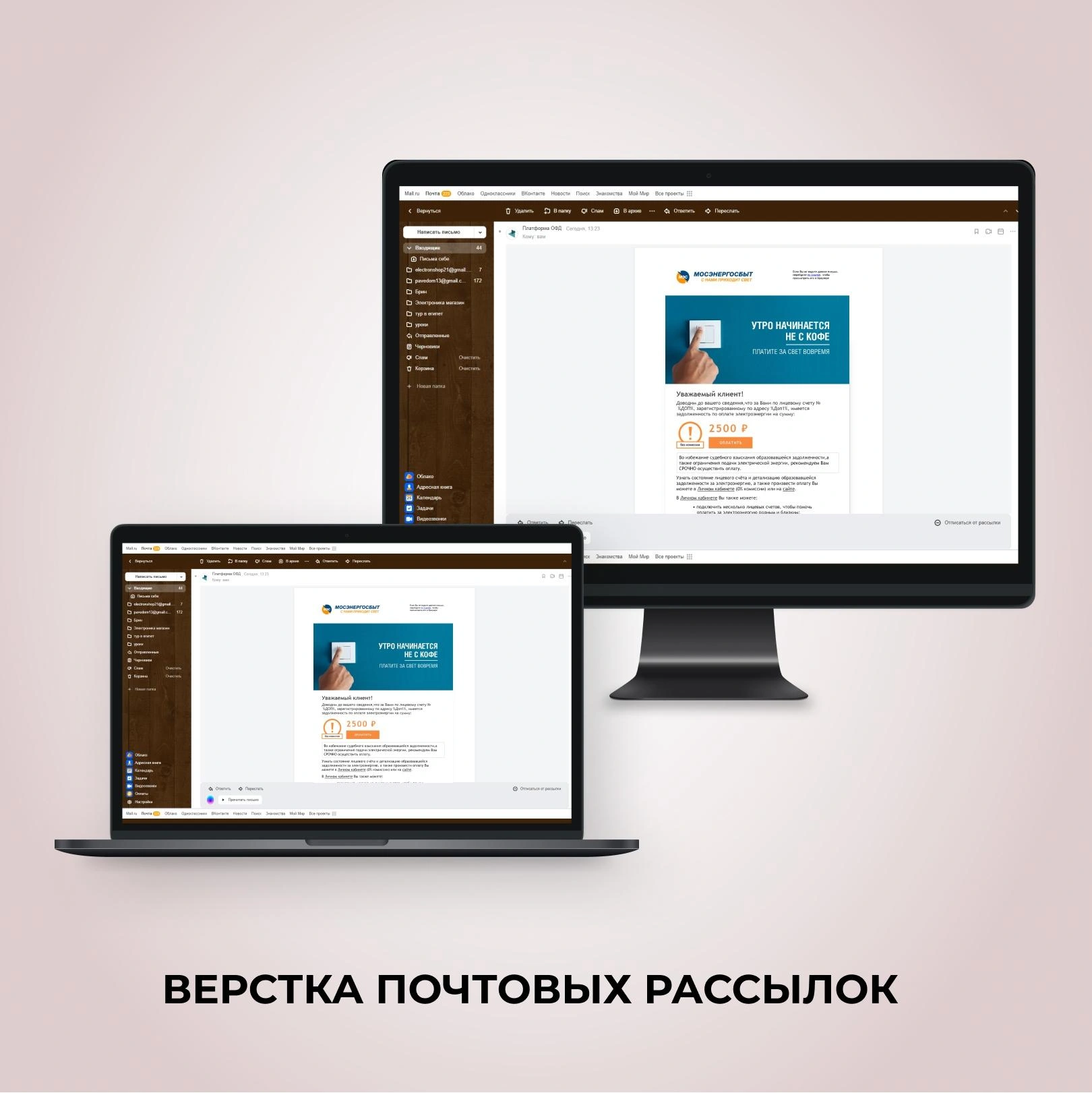
Итак, нужно было собрать макет рассылки в Photoshop и сверстать его. Заказчик предоставил прототип в jpg формате. Для заполнения: текстовый файл и картинки.
И работа закипела.
Правила, которые существуют при создании сайтов, не работают с электронными письмами и рассылками.
Дело в том, что у писем есть принципиальные отличия, которые всегда нужно учитывать при разработке.
Верстать письма нужно таблицами. Хоть и для веб-разработки этот способ устарел, но для писем он самый подходящий. Такой метод позволяет письмам корректно отображаться на всём разнообразии клиентского софта.
Нужно учитывать требования почтовых провайдеров, чтобы не попасть в спам. Не все элементы, которые используются в вебе, можно добавить в письмо.
Итак:
- Размер письма. Оптимальная ширина письма — 600 пикселей. Именно такую рекомендуют почтовики.
- Базовая структура. Классическое письмо состоит из прехедера, шапки, тела и футера.
- Безопасные шрифты, они правильно отображаются на любом девайсе и операционной системе. Arial, Arial Black, Courier, Courier New, Georgia, Tahoma, Times New Roman, Trebuchet MS, Verdana.
- Картинки в форматах JPEG, PNG, BMP. Gif-изображения
Что нельзя использовать:
- JavaScript;
- flash-анимацию;
- CSS-анимацию;
- видео;
- формы;
- эффекты наведения — изменение свойств объекта при наведении мыши (псевдокласс :hover);
- эффекты параллакса.
Итог:
Собрала 9 макетов в Photoshop.
Пришлось вспомнить некоторые моменты чтобы правильно расположить все элементы и сделать одинаковые отступы.
Подкорректировала 6 банеров, убрала ненужные элементы. В Figma собрала недостающий элемент дизайна.
Сверстала 9 страниц рассылок.
Верстка HTML заняла чуть больше времени чем ожидалось, из-за того что я не верстала на таблицах хоть и знала основы.
В проекте использовала: Photoshop, Figma, Adobe Illustrator, Браузер Google Chrome, VS Code, HTML и CSS.
